1.介绍
1.1 说明
Position 属性:规定元素的定位类型。即元素脱离文档流的布局,在页面的任意位置显示。
1.2 主要的值
①absolute :绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身。
②relative :相对定位;脱离文档流的布局,但还在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。
③fixed :固定定位;类似于absolute,但不随着滚动条的移动而改变位置。
④static :默认值;默认布局。
1.3 辅助属性
position属性只是使元素脱离文档流,要想此元素能按照希望的位置显示,就需要使用下面的属性(position:static不支持这些):
①left : 表示向元素的左边插入多少像素,使元素向右移动多少像素。
②right :表示向元素的右边插入多少像素,使元素向左移动多少像素。
③top :表示向元素的上方插入多少像素,使元素向下移动多少像素。
④bottom :表示向元素的下方插入多少像素,使元素向上移动多少像素。
上面属性的值可以为负,单位:px 。
2.详细展示
2.1 position:absolute
2.2.1 说明:
绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身。
2.2.2 视图:

2.2 position:relative
2.2.1 说明
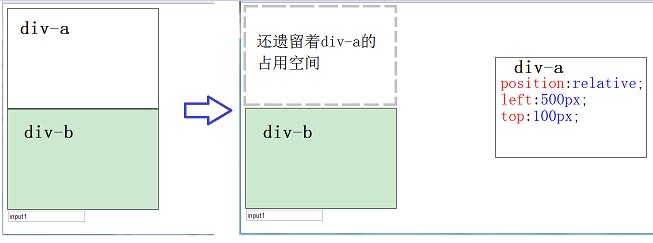
相对定位;脱离文档流的布局,但还在文档流的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。
2.2.2 视图

2.3 position:fixed
2.3.1 说明
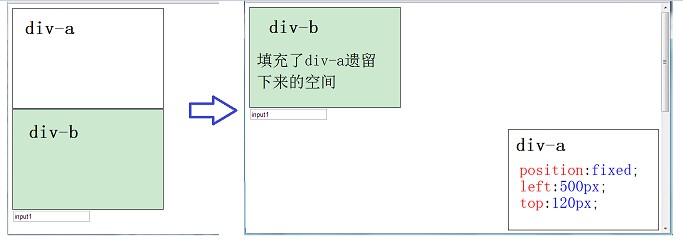
固定定位;类似于absolute,但不随着滚动条的移动而改变位置。
2.3.2 视图

2.3.3 应用场景
①登录框覆盖层:如dz论坛的登录。
②虚假QQ消息广告。
2.4 position:static
2.4.1 说明
无定位,表示此元素为默认定位方式。
2.4.2 应用场景
IE6的特殊处理。
3.总结
3.1 滚动条是否出现
当含有position属性的元素为最边缘元素时:
①absolute 和 relative :含有此2个值的边缘元素,浏览器缩小到此元素不可见时,会出现滚动条。
②fixed :含有此值的边缘元素,浏览器缩小到此元素不可见时,不会出现滚动条。
3.2 示例
3.2.1 视图

3.2.2 代码
position div-a position:absolute; 绝对定位;脱离文档流,遗留空间由后续元素填充。div-b position:relative; 相对定位;脱离文档流,但还在文档流里遗留空白空间。div-c position:fixed; 固定定位;固定在页面中,不随浏览器的大小改变而改变位置。